Archives Manual: Difference between revisions
Markmcumber (talk | contribs) No edit summary |
Markmcumber (talk | contribs) No edit summary |
||
| Line 17: | Line 17: | ||
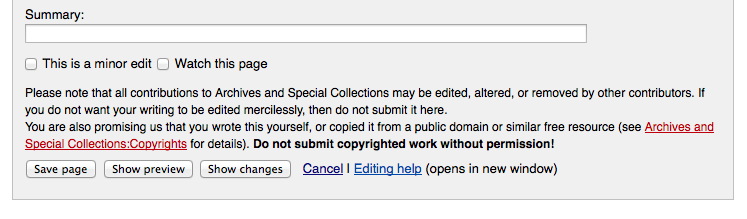
<br/>After modifying an entry—before saving any changes—the contributor should strongly consider making use of the '''Show preview''' option next to the '''Save Page''' button - this allows the contributor to see the consequences of the changes made and modify any errors prior to saving them to the wiki. | <br/>After modifying an entry—before saving any changes—the contributor should strongly consider making use of the '''Show preview''' option next to the '''Save Page''' button - this allows the contributor to see the consequences of the changes made and modify any errors prior to saving them to the wiki. | ||
< | <center>[[File:ShowPreview.png]]</center> | ||
*Note the option to provide a summary as well - this should be utilized when editing the content created by another, justifying why any changes were made. | *Note the option to provide a summary as well - this should be utilized when editing the content created by another, justifying why any changes were made. | ||
Revision as of 07:19, 12 June 2014
Notice that your username appears as a hyperlink at the top of this and every page within the wiki. This link will transport you to your very own user page that you can use to create a customized profile. After reading the section entitled Editing Content, consider testing the editing functions on this page and create a basic profile. Include some information about yourself, your studies, and the areas of the wiki to which you will contribute. You can edit it again in the future.
Editing Content
There are two simple languages available available to contributors for wiki editing.
- RichTextEditor - default editing screen. Good for basic content/textual editing.
- WikiTextEditor - accessed by clicking [Show WikiTextEditor]
The RichTextEditor menu bar may appear familiar as it contains some functions similar to a word processor, but it can be tricky. The safest and most effective way to edit content is by using the WikiTextEditor, as an understanding of this language will make the editing of existing content much easier. For basic editing, the RichTextEditor should suffice.
After modifying an entry—before saving any changes—the contributor should strongly consider making use of the Show preview option next to the Save Page button - this allows the contributor to see the consequences of the changes made and modify any errors prior to saving them to the wiki.

- Note the option to provide a summary as well - this should be utilized when editing the content created by another, justifying why any changes were made.
New Entries
The simplest way that a contributor can create a new entry is by adding the title of the prospective entry to the wiki's URL - below we've added Example:
- If this title has already been assigned to an entry, the contributor will be directed to the existing entry.
- If this title has not yet been assigned, the contributor will be directed to a page similar to this:
<img src="/images/0/0c/NewPage.png" _fck_mw_filename="NewPage.png" _fck_mw_width="720" width="720" _fck_mw_height="200" height="200" alt="" />
*Note the option to Create next to the Search Box - clicking this will initiate the creation of a new entry. Upon saving the content of this entry, the contributor will have successfully created a new entry!
Linking within the Wiki
One of the most powerful and important components of the Wiki is the interconnectivity of its entries. When an entry is not linked to other entries it will be difficult for the user to find via browsing. While it will still be possible to locate the page with the search function, the increased visibility attained through appropriate and relevant linking will add value to your wiki entry. There are several ways to link your entry to the established body of information.
Internal Links
An internal link is used to direct the user to another page within the UNB wiki. These internal links are the most effective way to connect entries and are an indispensable component of user navigability through the wiki.
To create an internal link, enclose the title of the destination entry with double square brackets on either side:
- If the destination entry exists and has been entered correctly (remember that Mediawiki is case sensitive - the first thing that the contributor should check for if a link does not work is the spelling and capitalization of the destination entry within the WikiTextEditor code), an operational link will be created.
- If the destination entry does not exist, the hyperlink created will connect to a new page upon which an entry can be created, either immediately or in the future. The practice of creating links to non-existent pages is called lazy linking - this can be an effective way to communicate to other contributors the pages that need to be created in the future.
<a href="http://unbhistory.lib.unb.ca/index.php/Special:WantedPages">http://unbhistory.lib.unb.ca/index.php/Special:WantedPages</a>.
Linking with Alternate Text
Sometimes the exact title of a page is not ideal to insert into a sentence as a hyperlink. Instead, the ideal practice is to represent the hyperlink as text that flows within the entry.
Debating has long been a popular extracurricular activity at UNB.
It is in the wiki's interest to provide a link to the Literary and Debating Society page, but inserting this title would obstruct the flow of the sentence. To create a link using alternate text, we must use what is called a pipe — | — to indicate that the text following the pipe will serve as the hyperlink instead of the title of the destination page:
Images
On clicking “edit this page”, you should notice a blue bar at the top of the editor with the following message “Drop files here”. This bar will be used to insert images in the text.
<img src="/images/b/b3/Screen_shot_2013-06-07_at_1.07.12_pm.png" _fck_mw_filename="Screen shot 2013-06-07 at 1.07.12 pm.png" _fck_mw_location="center" _fck_mw_type="border" alt="Screen shot 2013-06-07 at 1.07.12 pm.png" class="fck_mw_border fck_mw_center" />
Inserting Images
- Drag and drop an image over the blue bar with the message “Drop files here”.
- You will see your image listed in the bar.
<img src="/images/f/f2/Screen_shot_2013-06-07_at_12.44.44_pm.png" _fck_mw_filename="Screen shot 2013-06-07 at 12.44.44 pm.png" _fck_mw_location="center" _fck_mw_type="border" alt="Screen shot 2013-06-07 at 12.44.44 pm.png" class="fck_mw_border fck_mw_center" />
<img src="/images/5/55/Screen_shot_2013-06-07_at_12.46.40_pm.png" _fck_mw_filename="Screen shot 2013-06-07 at 12.46.40 pm.png" _fck_mw_location="center" _fck_mw_type="border" alt="Screen shot 2013-06-07 at 12.46.40 pm.png" class="fck_mw_border fck_mw_center" />
<img src="/images/3/39/Screen_shot_2013-06-07_at_2.35.07_pm.png" _fck_mw_filename="Screen shot 2013-06-07 at 2.35.07 pm.png" _fck_mw_location="left" alt="Screen shot 2013-06-07 at 2.35.07 pm.png" class="fck_mw_left" />
- Click on “Click here to upload this file” to upload the image.
- The image is uploaded, and the bar turns green.
- To insert the image click on the “Image” icon in the editor.
- On clicking the image icon, the editor prompts with a dialog box, containing the list of images uploaded in the wiki.
- Choose an image by clicking on it and entering a caption for it in the Caption textbox.
<img src="/images/e/e7/Screeen.png" _fck_mw_filename="Screeen.png" _fck_mw_location="center" _fck_mw_type="border" alt="Screeen.png" class="fck_mw_border fck_mw_center" />
<img src="/images/4/41/Screen2.png" _fck_mw_filename="Screen2.png" _fck_mw_location="center" _fck_mw_type="border" alt="Screen2.png" class="fck_mw_border fck_mw_center" />
- Choose if you want to make it a thumbnail or an image with a border around it from the dropdown “Special type”.
<img src="/images/6/69/Screenhome.png" _fck_mw_filename="Screenhome.png" _fck_mw_location="center" _fck_mw_type="border" alt="Screenhome.png" class="fck_mw_border fck_mw_center" />
<img src="/images/d/dc/Screenmed.png" _fck_mw_filename="Screenmed.png" _fck_mw_location="center" _fck_mw_type="border" alt="Screenmed.png" class="fck_mw_border fck_mw_center" />
- In this case, I will choose a Frame around the image and click “OK”.
- Click Save page to save your edits.
- You can put the image in the center of the page using another option in the image dialog box, i.e. if you want to place the image in the center, choose center from the options dropdown.
</div></div>